A Report on the Development of the Battle Math Game as a Final Project
Charottama Oshmar
25 November 2017
Introduction
The Multimedia and Human-Computer Interaction subject, taught in the third semester of the Bina Nusantara University’s Computer Science Program, discusses about how connections between users (humans) and technology (computers) are formed, which occurs when the user uses the technology. This relationship is determined by a number of aspects, one of which is the use of media within said technology. As a requirement to pass this subject, Binus’s students are expected to create a final project, made by teams of 2. The mark of the final project will constitute to 40% of the subject’s final score.
Development Process

Battle Math is an educational game, intended to be used by 5-7 year olds. The idea behind a game that is educational for young children actually came from the recommendation of the subject’s lecturer, Mr. Raymond Bahana. We also took inspiration from a tower-defense game that both I and my partner, Adrian, like. My partner came up with an original idea for the game: a question appears in the middle of the screen, and numbers will fall down on the screen. It is then the user’s objective to catch the correct answer to the question, and thus this became the basic concept for our game.
The distribution of work became clear quite early during development. As Construct 2 cannot run on MacOS, Adrian became the one that had to put the pieces into one, coherent game. I, on the other hand, would supply the aforementioned pieces to Adrian. This includes the background, the sprites, and the numbers. I also made the “About Us” page and the “Guide” page.
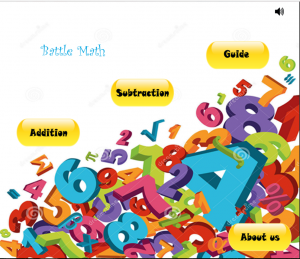
The background images are taken from the Battle Cats game, developed by PONOS (all copyright belongs to PONOS). The sprites, however, are taken from the web. Some of them had to be edited using Adobe Photoshop to better accommodate our intentions for the game.

The cart above is one of the sprites that needed to be edited, because we wanted the cart to move left and right by using the arrow keys. There would be a problem, however, because the movement was illogical, as the wheels would remain static while the cart was in motion. By using Adobe Photoshop, we managed to edit the wheels such that while the cart is moving, every frame changes the direction of the rims so the wheels appear as if moving. Other sprites include a cloud and the numbers that would fall from the clouds.

These numbers were created by filling the typeface with color, also done using Adobe Photoshop. Afterwards the picture was cropped to make single-digit numbers, or manually restitched to form two-digit numbers.
Clear, concise, and short instructions are very important to get the the entire message across. This is especially the case with young children. Although at first the texts were long and in small size, we eventually made it larger and shorter after a suggestion from Mr. Bahana. We also agreed to separate the instructions into two pages, to reduce the clutter. The picture below shows one of the two pages:

Finally, we dedicated a page for briefly telling our users who we are. This is how that page looks like:

Conclusion
In creating our final project, we were happy that what we made could be useful for other people. We hope that our small work inspires young coders out there to try from the smallest projects, like we did. Both of us learned lessons during this adventure. We know more about how to use Construct 2 and Adobe Photoshop, how to communicate efficiently, and to suit the customers’ needs.